求職者が仕事を探す手段の一つに、求人検索エンジンを利用することがあります。求人検索エンジンとは、インターネット上のさまざまなサイトにある求人情報をクローリングして1つのサイトに情報を集約したものです。有料の求人サイトに掲載している求人だけでなく、自社の採用ページに求人を掲載している場合でも自動にクローリングされます。そのため無料で掲載できるところがほとんどです。
検索エンジンと聞くとどのサイトも特に大きな違いはないように感じますが、求人検索エンジンごとにレイアウトやデザインに違いはあるのでしょうか?
今回は、HRog編集部が求人検索エンジン3サービスを比較・分析してみました!それぞれのUIデザインを紐解き、良いユーザー体験を生む設計のポイントを解説します。
今回分析する3媒体はこちら。
・スタンバイ
・IndeedJapan
・求人ボックス
※記事内画像は2021年9月7日~9月16日に撮影
目次
求人検索画面の構成
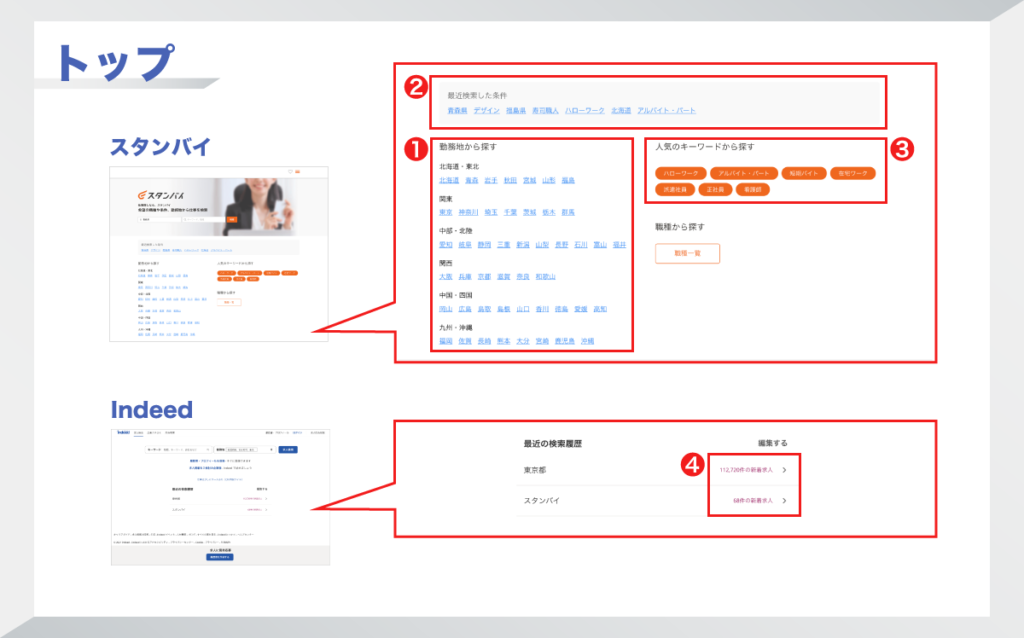
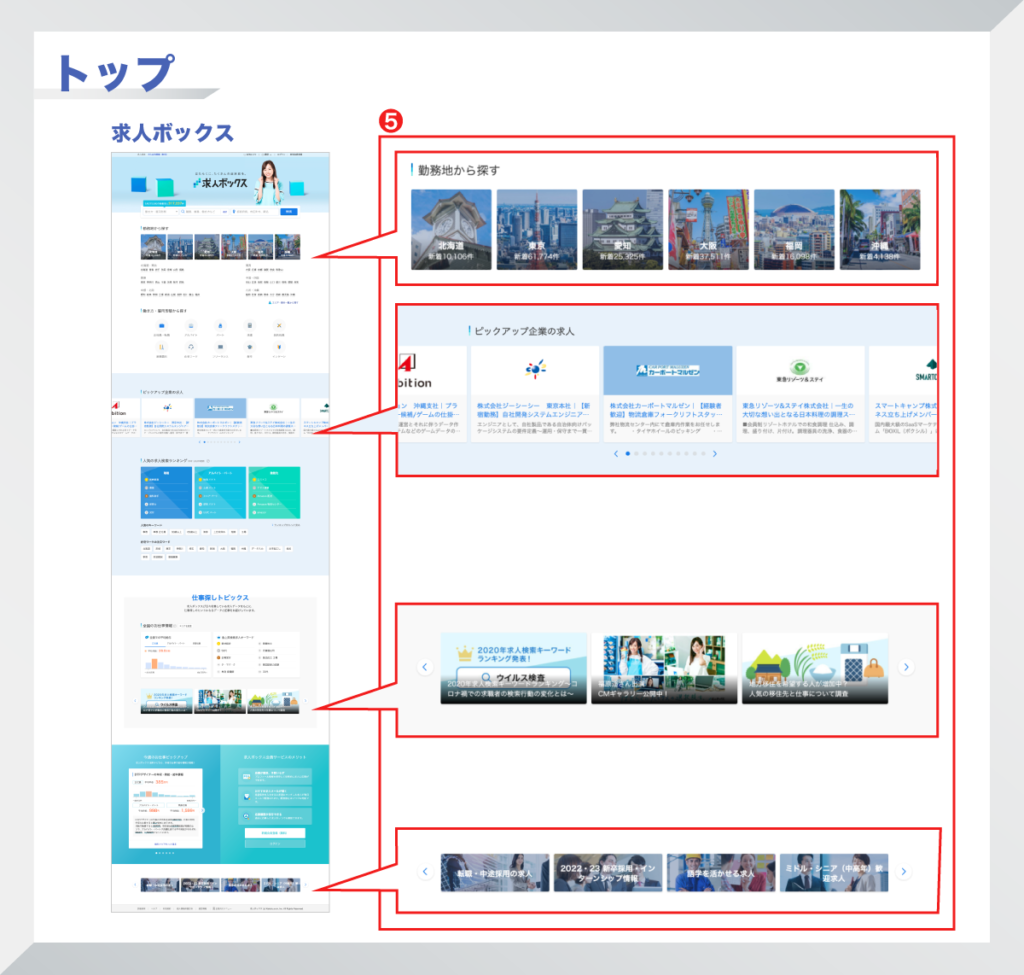
まずはトップページから比較していきます。


スタンバイ、Indeedは検索画面のみのシンプルな構成でした。一方で求人ボックスは、シンプルな構成の2媒体と違いトップ画面が長めの作りになっています。それぞれの検索画面について詳しく見ていきます。
①フリーワード検索欄に加えて勤務地を一覧で見られます。
②検索履歴の項目は画面上部に配置されており、ユーザーがすぐに過去の検索履歴を把握できます。
③キーワード項目はユーザーがよく検索するワードを提案することで、入力の手間を省いています。
④検索履歴の項目に何件の新着求人があるか記載されているため、後日Indeedを訪れた際にどれくらい求人数が増えているか一目で分かります。また、履歴は編集できるためユーザーの関心がなくなった項目を削除できます。
⑤検索項目数が多いため、項目ごとの区別をつけられるように写真や画像が多く配置することでユーザーは興味のある項目をトップ画面から選べます。
検索結果画面の構成
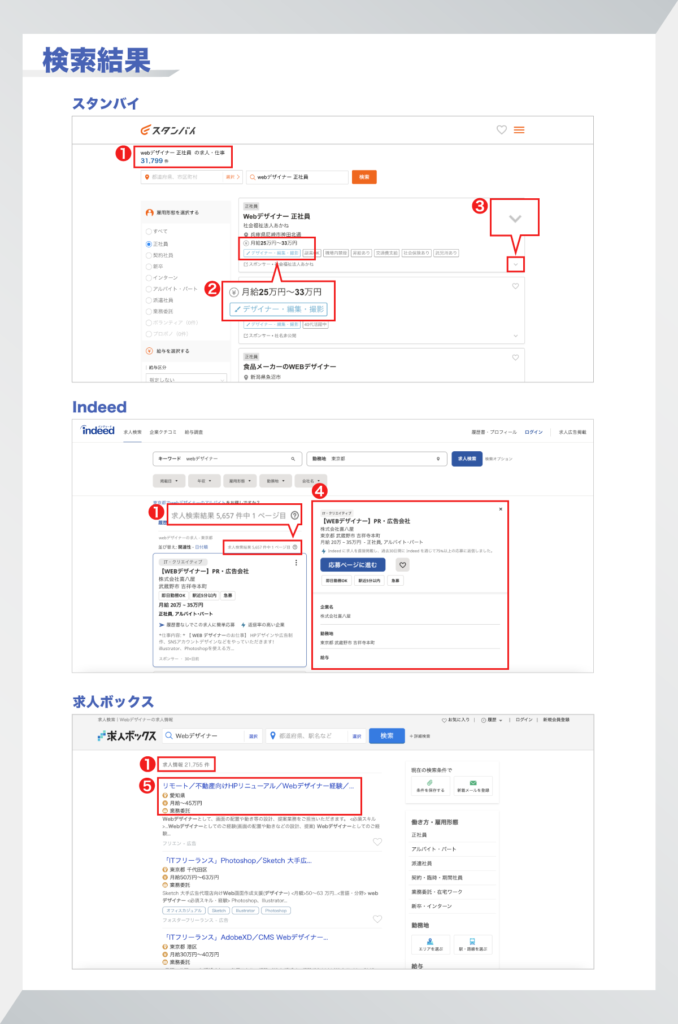
次に検索結果画面を見ていきます。

1ページあたりの求人数について、スタンバイは28件、Indeedは15件、求人ボックスは27~29件掲載されていました。特徴を解説していきます。
①検索結果の求人件数はスタンバイは検索窓の左上、Indeedは求人票の右上、スタンバイは検索窓の左下に掲載されており、どの媒体も他の文字とは色を変えるなど視界に入りやすい工夫がされています。
・スタンバイ
②職種の項目に色がついていたり、給与は太字になっていたりとユーザーの知りたい情報を分かりやすく伝えられる設計となっています。
③求人項目の右下にあるアイコンをクリックすると求人内容の冒頭が見られ、詳細画面に飛ばなくてもある程度の仕事内容を把握できます。
・Indeed
④求人をクリックすると画面右側に募集要項画面が表示されます。画面遷移がないため、気軽に求人の詳細をユーザーは確認できます。求人票の詳細はスクロールすると追従する仕様になっています。
・求人ボックス
⑤色数が多く、タイトルや会社名のフォント数や色を変えることでユーザーの欲しい情報が一目で伝わります。また、細かい条件はアイコンで表示することでスッキリとした印象を与えられます。
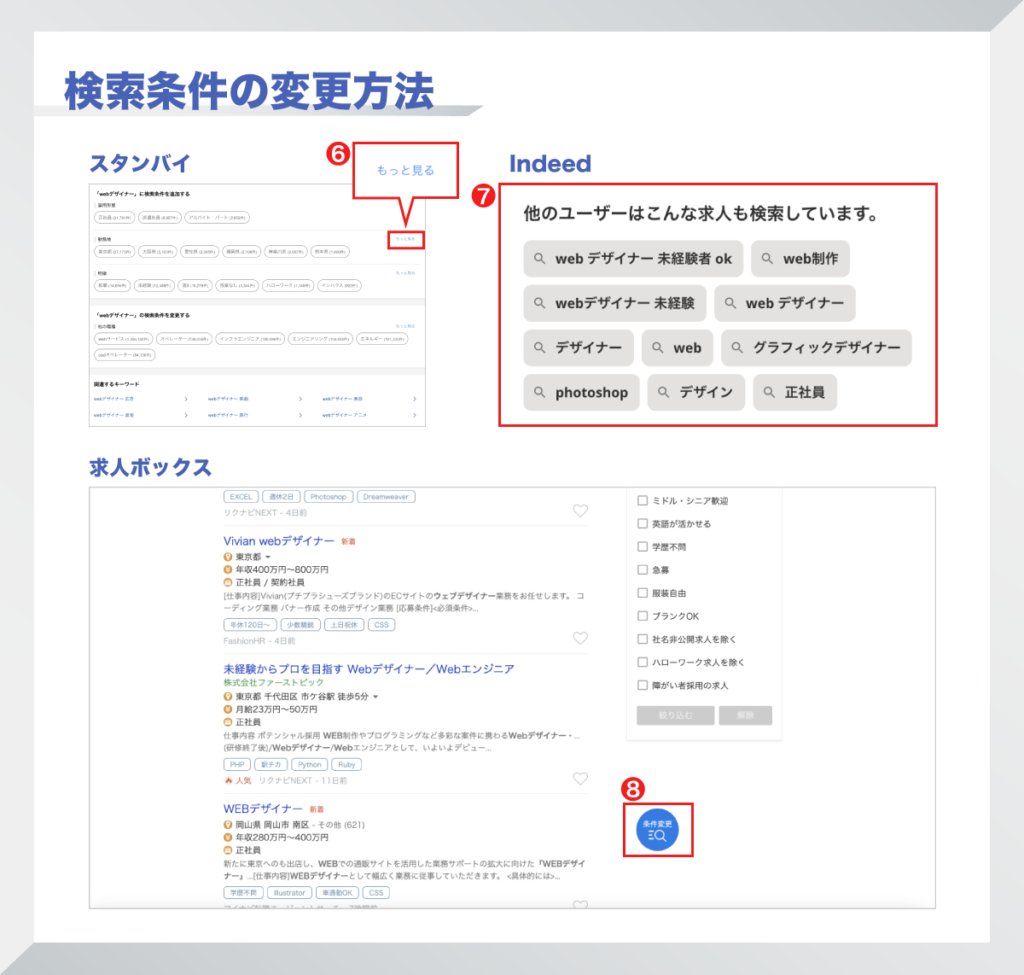
検索条件の変更は、3媒体すべてで1番下まで検索結果画面をスクロールすると検索条件の追加や変更ができました。

媒体ごとに異なる点は以下の通りです。
・スタンバイ
⑥画面右側にある「もっと見る」をクリックすると、追加したい条件に関する全ての項目を見られて文字を入力せずに条件の指定を行えます。
・Indeed
⑦ユーザーが検索した条件に関連する検索条件が提示され、スタンバイと同様に文字入力の手間を省けます。
・求人ボックス
⑧スクロールすると画面右側に条件変更ボタンが表示され、クリックすると条件の詳細設定ページに遷移します。
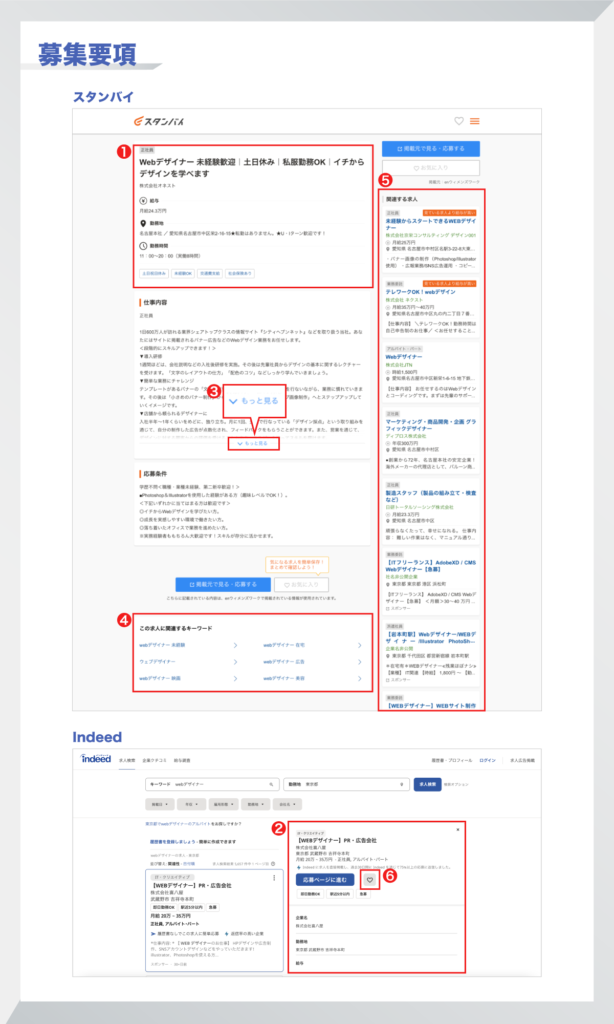
募集要項画面のデザイン
最後に、募集要項画面のデザインを比較していきます。


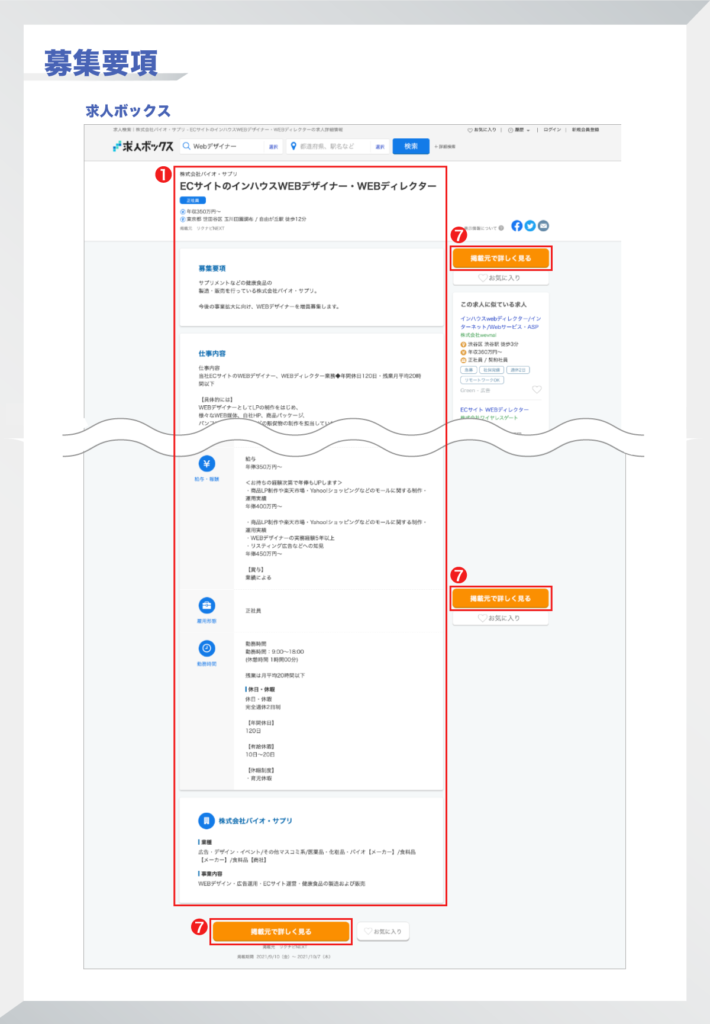
①スタンバイの募集要項画面は見出しのアイコンが大きいため、情報の位置が把握しやすくなっています。求人ボックスも同様に、見出しのアイコンが大きい上に項目ごとに枠があるため情報が見やすいです。
②Indeedは募集要項の専門ページはなく、検索結果画面の右側に表示される仕様となっています。募集要項の項目はスクリーン内に収まる大きさに設定されており、文章の続きは項目内をスクロールすることで見られるためスムーズに他の募集要項画面へ移動できます。
・スタンバイ
③募集要項画面で仕事内容の全文を表示せず、「もっと見る」をクリックすることで募集要項の全文を確認できます。
④ページ最下部には表示している求人の関連キーワードがあり、検索画面に戻らなくてもユーザーの興味のあるワードで追加検索できます。
⑤ページの右側には表示している求人と関連の高い求人が表示され、条件などを見比べられます。
・Indeed
⑥ログインするとお気に入りボタンで求人企業を「保存済み」「応募済み」「面接中」などのステータス別で保存できます。お気に入り画面で確認できるため、応募状況の管理の負担が軽減されます。
・求人ボックス
⑦画面右上と下に「掲載元で詳しく見る」という項目が設置されており、ユーザーはスムーズに応募できます。また、スクロールしていった際にも「掲載元で詳しく見る」ボタンが現れるため、ユーザーが掲載元を確認したくなった時に画面の1番上や下に移動せずに掲載元へ遷移できます。
まとめ
今回分析した求人検索エンジンの3媒体は、それぞれ画面のレイアウトやデザインが異なるものの、「目立たせたい部分は色や太さを変える」「検索は文字入力とワード選択の両方を兼ね備えている」といった共通点がありました。
求人検索エンジンは、求人情報に特化した検索エンジンであることから、ユーザーの条件にマッチした求人情報をスムーズに分かりやすく提示することが必要不可欠です。検索したものの自分の求める求人を見つけられなかった場合に即座に検索条件の変更ができる導線や、複数の求人を比較しやすい画面設計など、ユーザーが快適に仕事探しできる環境を整えることが応募に繋がります。
求人検索エンジンを設計する際は、ユーザーの仕事を探す体験ベースで機能やレイアウトを検討してみてはいかがでしょうか?
また、社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発を行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

.png)