近年、オウンドメディアを使ったマーケティングに取り組む企業が増えています。オウンドメディアとは、自社で保有しているメディアのこと。人材派遣業界に着目すると、自社案件のみを掲載している求人情報サイトもオウンドメディアの一つです。
しかし、いざオウンドメディアを立ち上げるとなるとどうデザインすればいいのか分からない方も多いのではないでしょうか。
そこで今回は、HRog編集部が大手派遣企業5社のオウンドメディアを比較・分析してみました!それぞれの媒体のUIデザインを紐解き、良いユーザー体験を生む設計のポイントを解説します。
今回分析する5社はこちら。
求人検索のデザイン

まずは、求人サイトのメイン機能である求人検索から比較していきます。
5媒体のうち、全ての媒体がトップページに「カンタン検索」というUIを設置していました。
カンタン検索とは、厳選された3、4項目の検索条件を指定するだけで求人検索を行える機能です。「まだ具体的な検討段階には入っていないけれど、このサイトにどんな求人があるのか知りたい」というユーザーにとって、カンタン検索で時間をかけずに希望条件に近い求人情報を閲覧できることが良い体験となります。
具体的な検索項目にも注目してみましょう。
カンタン検索で全媒体に共通して提示されている検索項目は、勤務地と職種でした。この2項目は、求人を探すときにどのユーザーも考慮するであろう最小限の条件だと考えられます。
媒体によっては他にも雇用形態や勤務条件、フリーワードなどの検索条件を提示していました。媒体の特徴やユーザー層によって、ユーザーがどの項目を重視するかは異なります。自媒体のユーザーが求める最低限条件は何かをよく検討し、適切な検索条件を提示することが大切です。
次に検索フローに着目してみます。
カンタン検索のフローで特徴が見られたのは「オー人事net」です。「オー人事net」のカンタン検索では、勤務地の選択をしてから職種の選択をするというフローが用意されていました。これにより、ユーザーは流れに沿って条件を指定できるのでよりスムーズに検索を行えそうです。

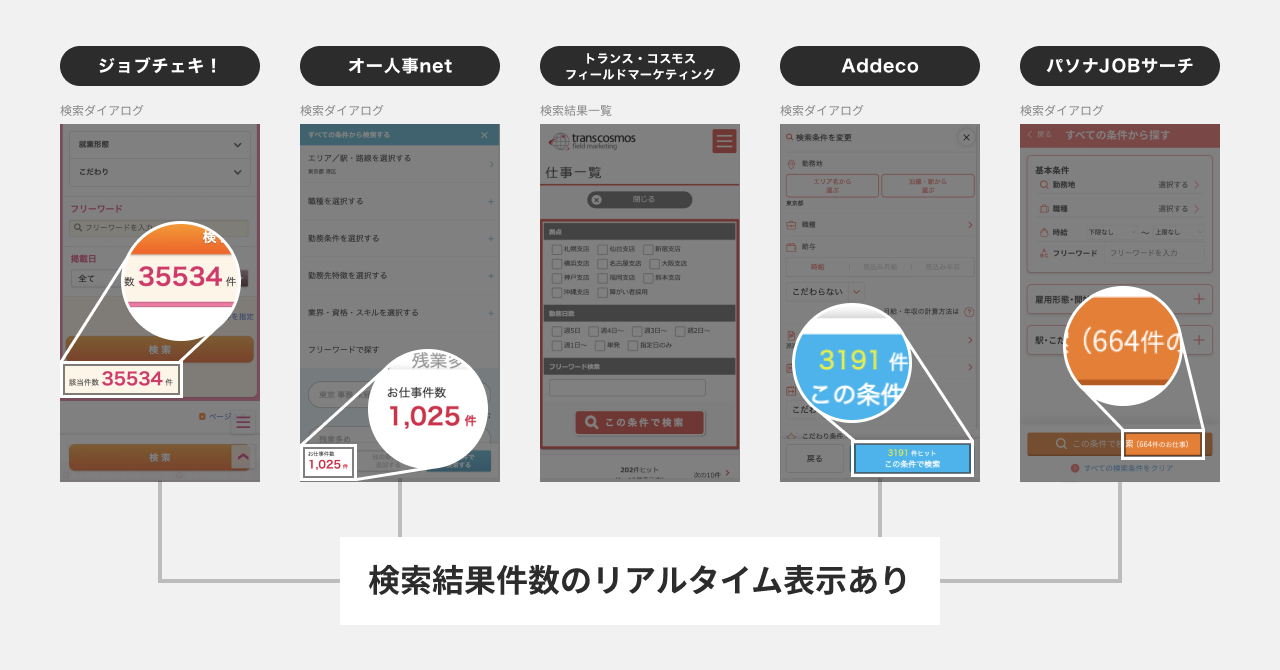
検索結果件数の表示方法にも工夫が見られます。
「ジョブチェキ!」「オー人事net」「Addeco」「パソナJOBサーチ」の4媒体ではユーザーが指定した検索条件に対して、検索結果件数をリアルタイムで表示していました。
求人サイトでは検索条件を指定しすぎて検索結果が少なくなってしまうことや、反対に検索結果が予想以上に多くなってしまうことがあります。検索結果件数のリアルタイム表示によって、ユーザーは実際に検索を行う前に条件を追加するか判断でき、再検索の二度手間を省けます。
検索結果を表示する場所は「オー人事net」「Addeco」「パソナJOBサーチ」のように、検索ボタンや画面に固定されたエリアがおすすめです。検索条件を変更しながら常に見える位置か、ユーザーが検索前に必ず目にする位置に配置するのが効果的です。

次に、求人情報画面から検索画面へと移動する導線設計を見てみましょう。
「ジョブチェキ!」「オー人事net」「トランス・コスモスフィールドマーケティング」「パソナJOBサーチ」の4媒体では、ページトップへ戻るボタンや検索ダイアログを開くボタンを求人一覧画面に固定で設置していました。
これはユーザーが求人一覧を見ていて検索条件を変更したくなった時、すぐに変更できるようにする工夫です。
スマートフォン表示の場合、検索条件を変更するUIは求人一覧画面のページトップにあるのが一般的です。しかし、ユーザーが求人情報を閲覧するためにページを下へスクロールすると、ページトップへ戻りにくくなります。そのため、ユーザーが検索条件を変えたいと思った時に変更できる導線を設計することが大切です。
「オー人事net」と「パソナJOBサーチ」では検索ダイアログを開くボタンを固定で設置しています。トップへ戻る必要がないため、1クリックで検索条件を変更できます。たかが1クリックの差とも言えますが、ユーザーは何度も条件を変えて検索することがあります。再検索を繰り返すユーザーにとっては、1クリックの差が利便性の差に直結するでしょう。
会員登録のデザイン

今度は、会員登録について見ていきましょう。
求人媒体においては会員の獲得が重要なため、登録フォームへの導線をわかりやすい場所に設置することが大切です。一方で、ユーザーにとっては会員登録画面よりも求人検索やキープした求人一覧の画面の方が開く頻度が高く、アクセスしやすい位置にあってほしいものだと考えられます。双方のニーズを考え、サイト内でのユーザーの行動を意識してナビゲーションを配置しましょう。
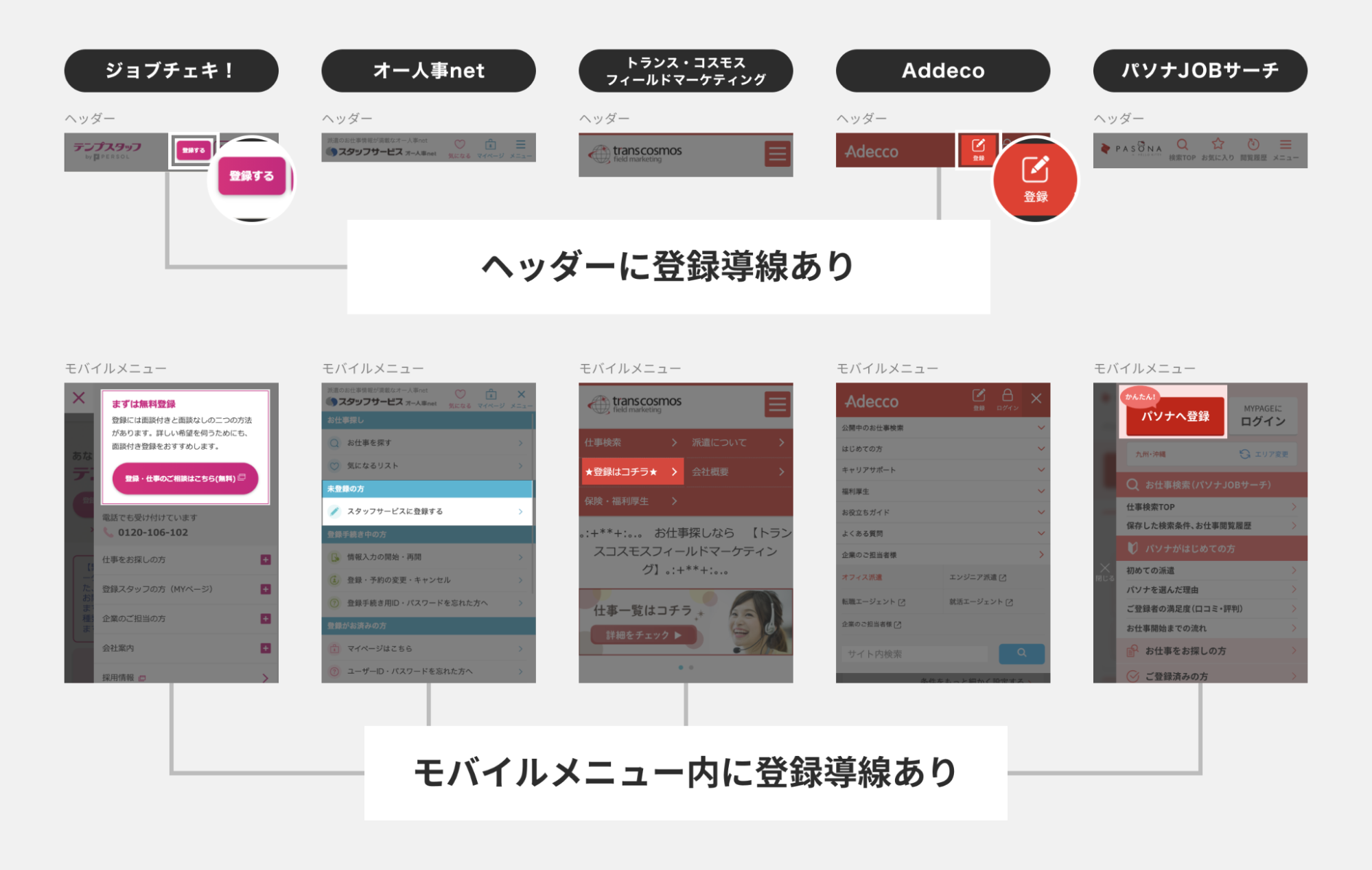
5媒体のうち、「オー人事net」と「Addeco」ではヘッダーに会員登録ボタンが設置されていました。ヘッダーはどのページでも必ず目にするため、ヘッダーにボタンを設置することで登録機能があることをユーザーに強くアピールできます。
他の3媒体ではヘッダーにマイページやお気に入り、検索フォームのナビゲーションなどを配置しています。ヘッダーはサイト内でも特にユーザーがアクセスしやすい場所なので、ヘッダーにどのナビゲーションを置くかは慎重に検討しましょう。
「ジョブチェキ!」「オー人事net」「トランス・コスモスフィールドマーケティング」「パソナJOBサーチ」の4媒体ではモバイルメニューの中に会員登録の導線が用意されていました。モバイルメニューとは、ヘッダーのメニューボタンを押したときに表示されるナビゲーションの一覧のことです。
中でも「ジョブチェキ!」や「パソナJOBサーチ」は、会員登録の導線をモバイルメニューの一番上に、他のナビゲーションと区別した目立つ形で配置しています。こうすることで、ユーザーの動きを邪魔せず、かつ会員登録へのアピールができます。

ユーザーが無事登録画面に辿り着いても、そこがゴールではありません。終わりが見えなかったり、スクロール距離が長かったりすると、ユーザーはめんどくさいと感じ登録を途中でやめてしまいます。そこで大切なのは「めんどくさいと感じさせない会員登録画面を作ること」です。
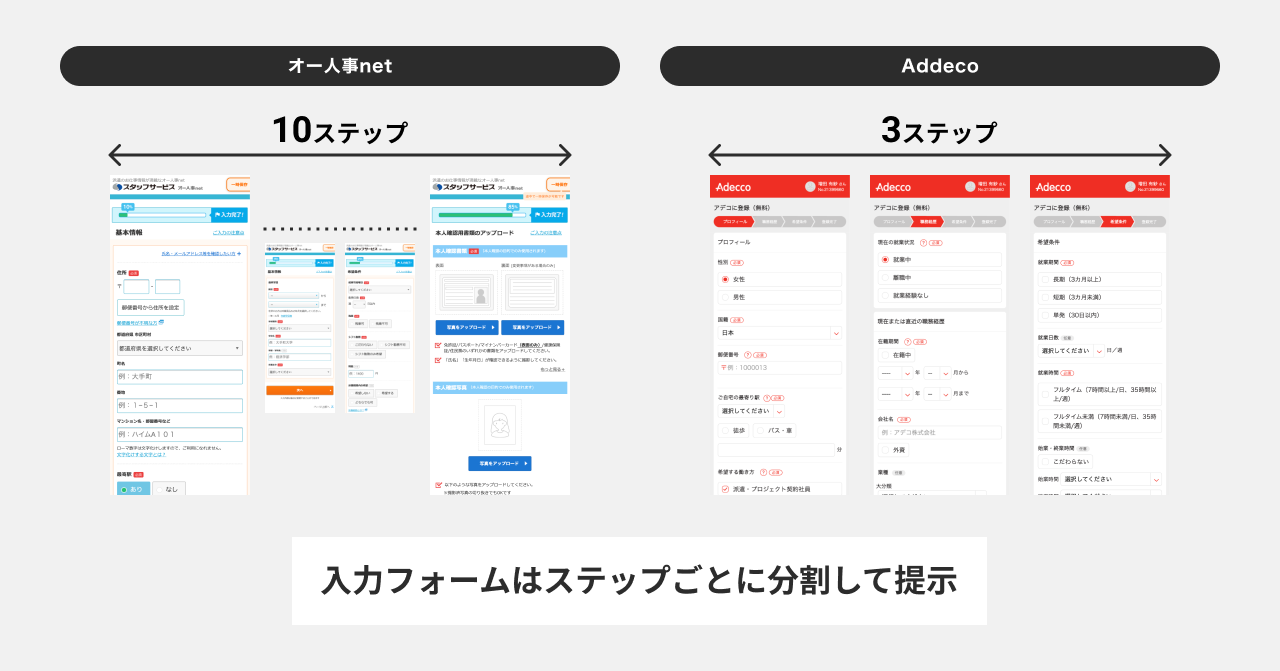
この問題を解決するため、「オー人事net」と「Addeco」では入力フォームを1画面完結ではなく、複数の画面に分割しています。
フォームの入力項目が多い場合、1画面ですべての項目を表示してしまうと複雑で縦に長い画面構成になり、ユーザーに難しそうな印象を与えてしまいます。また、スクロールの量が多くなるため入力に手間がかかります。
そこで入力フォームを複数に分割すると、1画面で入力する項目が少なくなり画面構成がシンプルになります。こうすることで見た目の複雑さが軽減されるため、会員登録へのハードルが下がるのです。また、1画面ごとに区切りができるためユーザーは入力が着実に進んでいると実感でき、離脱しにくくなる効果も期待できます。
一方で、入力フォームの分割には難点もあります。登録完了までにあとどれだけの情報を入力しなければいけないのか全体像が見えなくなることです。そのため、登録完了までにかかる時間が想定できず、ユーザーが離脱してしまう可能性があります。

ユーザーの離脱を防ぐには、登録完了までのステップを明確に表示することが重要です。例えば「オー人事net」や「Addeco」では、フォームの上部にプログレスバーやステッパーを表示することで、ユーザーが登録完了までの道のりのどの位置にいるのかがわかる工夫がされています。
まとめ
今回分析した大手派遣会社5社のオウンドメディアには、それぞれの画面レイアウトや導線に違いがありました。それは、それぞれのサイトがユーザーに与えたい体験が異なるからです。
求人サイトを設計する際には、まずユーザーにどのような体験をしてもらいたいかを考えることが大切です。ユーザーの体験が定義できれば、それを実現するためにはどのような機能が必要か、その機能をどんなデザインで表現し、どんな導線を設計すればいいのかが見えてきます。
これからオウンドメディアを構築したい方、現在あるオウンドメディアを改善したい方は、ユーザーの視点を大切にしてデザインを考えてみてはいかがでしょうか。
また、社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発を行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

.png)