
求職者は新たな仕事を探す際、求人サイトを利用していることが多いです。求人サイトは、採用したい企業と求職者を繋ぐ媒体です。サイト内に掲載されている求人情報を求職者が閲覧し、気になる企業に応募して選考により採用可否が決まります。
さまざまな求人サイトがありますが、企業によって画面のデザインには違いがあるのでしょうか?
今回は、HRog編集部が転職サイトを比較・分析してみました!それぞれのUIデザインを紐解き、良いユーザー体験を生む設計のポイントを解説します。
今回分析する2媒体はこちら。
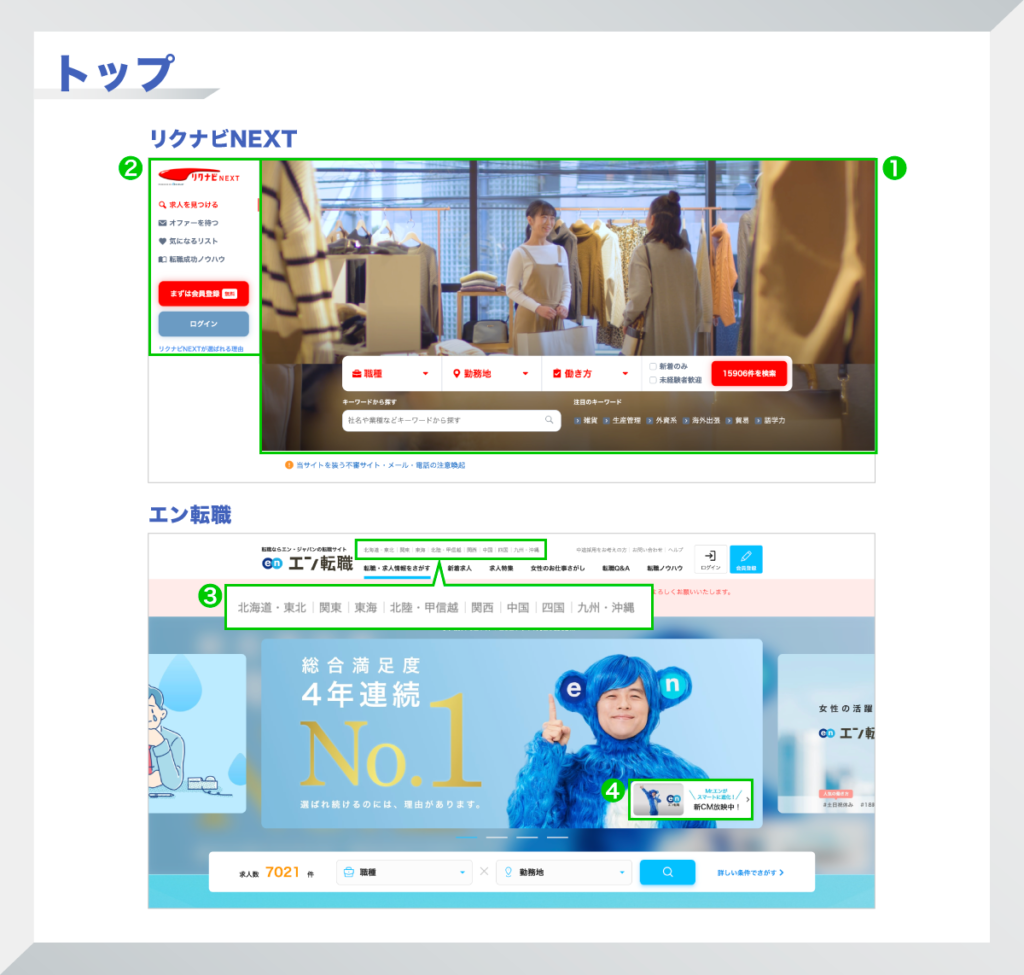
トップページのデザイン
まずはトップページから見ていきます。

リクナビNEXTでは、ファーストビューに動画を使用することでユーザーの注意を引くデザインとなっています。(①)また動画の近くに検索ボックスを配置しており、検索ボックスの利用率を高めています。
この配置から、リクナビNEXTはユーザー行動において「まず検索をしてほしい」という意図があることが予想されます。
またリクナビNEXTの会員登録などのメニューは画面左側に固定され、「まずは会員登録」というボタンが常に目に入るような配置になっています。(②)このようにCTAボタンを固定で配置することで、会員登録率が高まる効果があります。
Webページの中でユーザーに行動を喚起させるためのテキストやボタン、画像などのこと。求人サイトにおける「会員登録」ボタンや、サービスサイトにおける「資料請求」ボタンがこれにあたる。
エン転職では、画面左上のロゴのすぐ隣に地方求人ページへのリンクボタンがあり、スムーズにエリアに絞った検索ができます。(③)
また、特徴的なのがファーストビューです。エン転職のトップビューには「総合満足度4年連続No.1」と記載してあり、また画像にテレビCMのリンクが挿入されています。リンクをクリックすると、CMのアーカイブページに遷移します。(④)
このようにエン転職は「総合満足度No.1」というインパクトのあるキーワードやタレント起用によるブランディングに力を入れており、求人サイトの中でも「ユーザーの印象に残る」サイト作りを念頭に置いていることがうかがえます。
リクナビNEXTは「まずは検索をしてみて、そして会員登録してほしい」という意図、エン転職は「ユーザーに強い印象を残したい」という意図をもってデザインされており、それぞれに訴求の方向が異なることが分かりました。
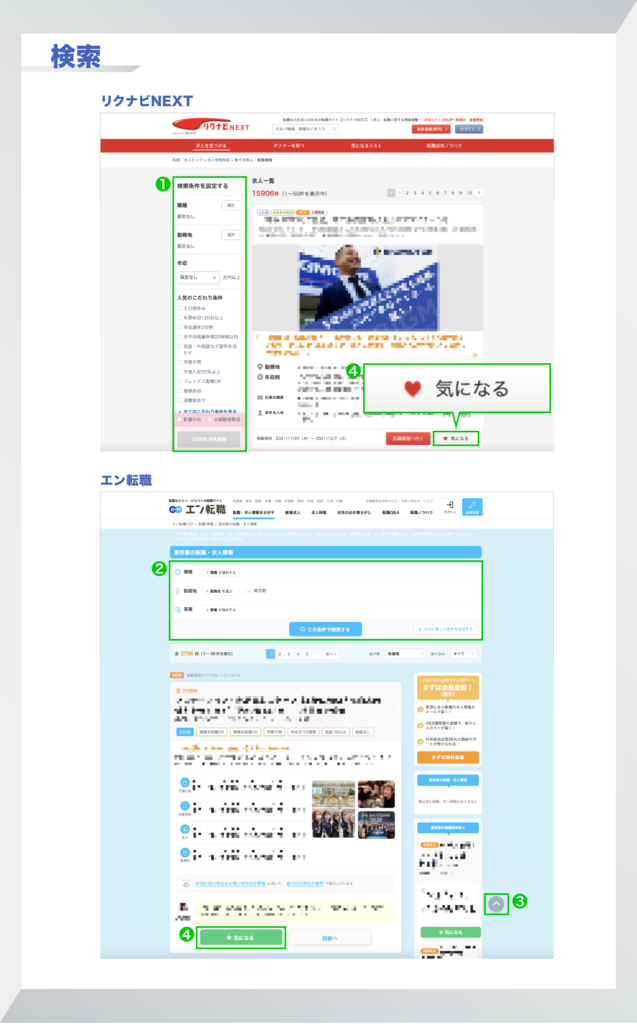
求人検索画面のデザイン
次に、求人検索画面を比較していきます。

リクナビNEXTでは、検索条件の設定欄がサイドバーに固定されているため、ユーザーはいつでも簡単に条件を変更できます。(①)トップページでも意図されていたように、リクナビNEXTでは「条件検索の使いやすさ」がUIデザイン上で優先度の高い事項になっていることが分かります。
エン転職は、ファーストビューの部分に条件検索の設定欄が配置されており、固定されていません。(②)またスクロールすると検索画面一覧には求人が並んでおり、それ以外の余計な要素はほとんど置かれていません。そのため、ユーザーを「詳細の募集要項画面」へ積極的に誘導できます。
エン転職の画面をスクロールすると右下に「TOPへ戻る」ボタンが固定表示されます。(③)これにより、求人をいくつか見て検索条件を変えたくなったときに1クリックで画面上部の検索条件設定欄に遷移できます。
条件検索の設定欄が左側に固定されているリクナビNEXTと比較して、エン転職は検索条件の変更のために1クリックが必要です。求人検索画面においてリクナビNEXTは「検索しやすさ」、エン転職は「詳細の募集要項画面への誘導」がUIデザインにおいて優先度の高い事項となっているようです。
また、リクナビNEXT・エン転職のどちらも「気になる」ボタンが設置されています。(④)「求人検索結果一覧をザッピングしながら『気になるボタン』を押し、ある程度気になる求人がたまったらお気に入り画面から求人を見にいく」というSNSのような活用方法を両サイトが想定している事が分かります。
募集要項画面のデザイン
最後に、募集要項画面のデザインを比較していきます。

募集要項画面では、リクナビNEXT・エン転職ともに、画面をスクロールしても応募ボタンが固定で表示されているため、いつでも応募できます。(①、②)両サイトともに、応募画面へのCTAが高い優先事項であることが分かります。
また、エン転職の工夫として「気になる!求人リスト」に何も登録していないときにはおすすめ求人が表示される機能がつけられています。(③)少しでも多くの求人を見てもらうために、積極的に閲覧データの活用を行っているようです。
応募画面でもそれぞれ工夫がされていました。
リクナビNEXTの応募画面では、ユーザーの必要とする入力必須項目数やステップ数が明示されているため、おおよその所要時間を予測できます。(④)いつ終わるのかが明確に分かることで、ユーザーの入力のストレスを最小限に抑えられます。
一方エン転職の応募フォームは一問一答形式で、1画面につき質問が1つ表示されます。ページ数は多くなってしまう傾向にありますが、1画面あたりの回答のストレスが少なく、ユーザーの離脱を防ぐことができます。
トップページのデザイン、求人検索画面のデザインでは両サイトの方向性の違いが明確にありましたが、募集要項画面ではどちらも「いかにユーザーに応募してもらうか」に心を砕いたデザインを行っているようです。
まとめ
今回分析した転職サイトの2つは、求人情報を多数掲載しており、ユーザーは会員登録すれば応募ができるという点は同じでした。
しかし「希望の転職先が見つかる転職サイト」というキャッチコピーを掲げるリクナビNEXTは検索しやすさ、「日本最大級の転職サイト」をキャッチコピーに掲げるエン転職は「より多くの求人を見て、比較してもらうこと」を目指したUIデザインとなっており、サイトによってユーザーに起こしてほしい行動の優先順位が異なることが分かりました。
求職者と採用したい企業をマッチングさせるために、求人サイトはただ求人情報を掲載するだけでなく、募集要項の見やすさや検索のしやすさなどに配慮した画面設計にする必要があります。企業の魅力が求職者に的確に伝わることが、企業と求職者双方のマッチングに繋がるのではないでしょうか?
社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグのグループ会社・HumAIn社では、Webページやアプリケーションの設計・開発を行っています。デザインのご相談も可能ですので、お気軽にご相談ください。

.png)