
日本ではさまざまな転職サービスが展開されています。従来は求職者が求人を探して応募し、企業は応募されるのを待つことが一般的でした。しかし、現在は企業から求職者に対してアプローチするスカウト機能やオファー機能などを備えたサービスが多く存在しています。
ユーザーへのアプローチ方法の異なるサービスでは、画面のデザインにどのような違いがあるのでしょうか?
今回は、HRog編集部が転職サービスを比較・分析してみました!それぞれのUIデザインを紐解き、良いユーザー体験を生む設計のポイントを解説します。
今回分析する3媒体はこちら。
目次
登録画面のデザイン
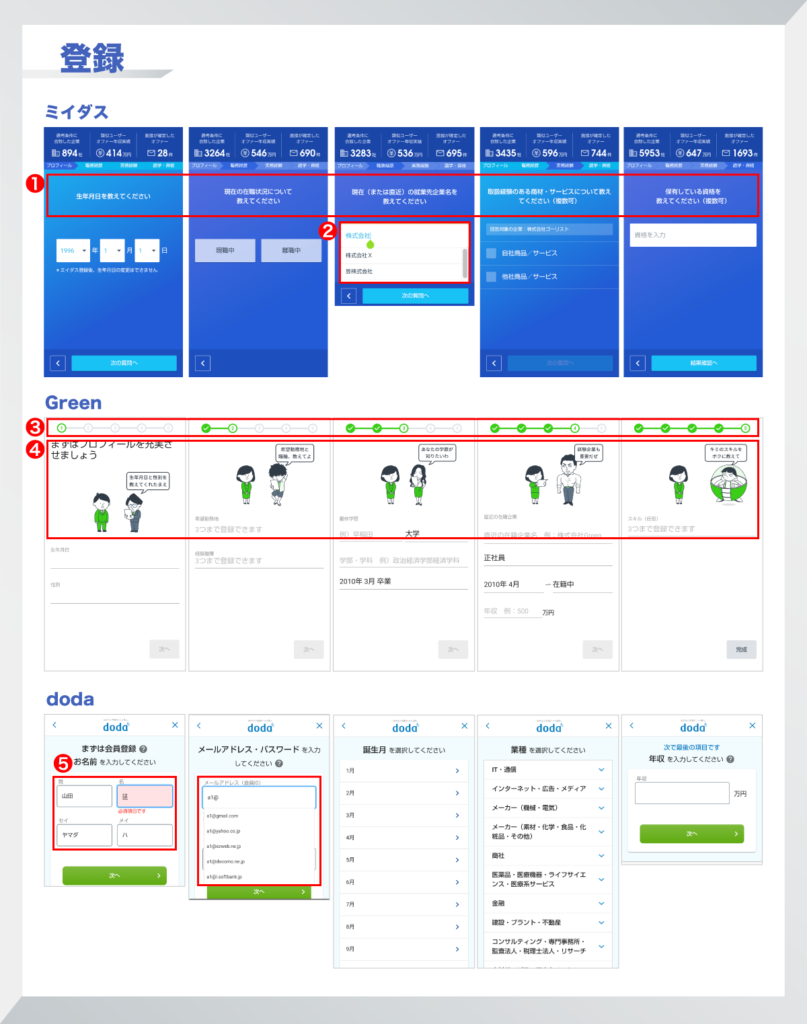
まずは登録画面のデザインを比較します。

それぞれのアプリの特徴は以下の通りです。
①登録完了まで入力項目がかなり多いものの、1画面につき1つの質問でほとんどタップで進められます。
②テキスト入力の場合はサジェスト機能があるため、ユーザーの負担が軽減されています。
③登録完了までのステッパーが表示されており、終わりが見えやすくなっています。
④アニメーションがあり、渡したレジュメがビリビリに破かれたり紙飛行機にされて飛ばされるなどカジュアルさを感じます。
⑤氏名の入力でカナが自動で入力されたり、メールアドレスを入力するとドメインの予測が出たりするなど入力補助が充実しています。
検索画面のデザイン
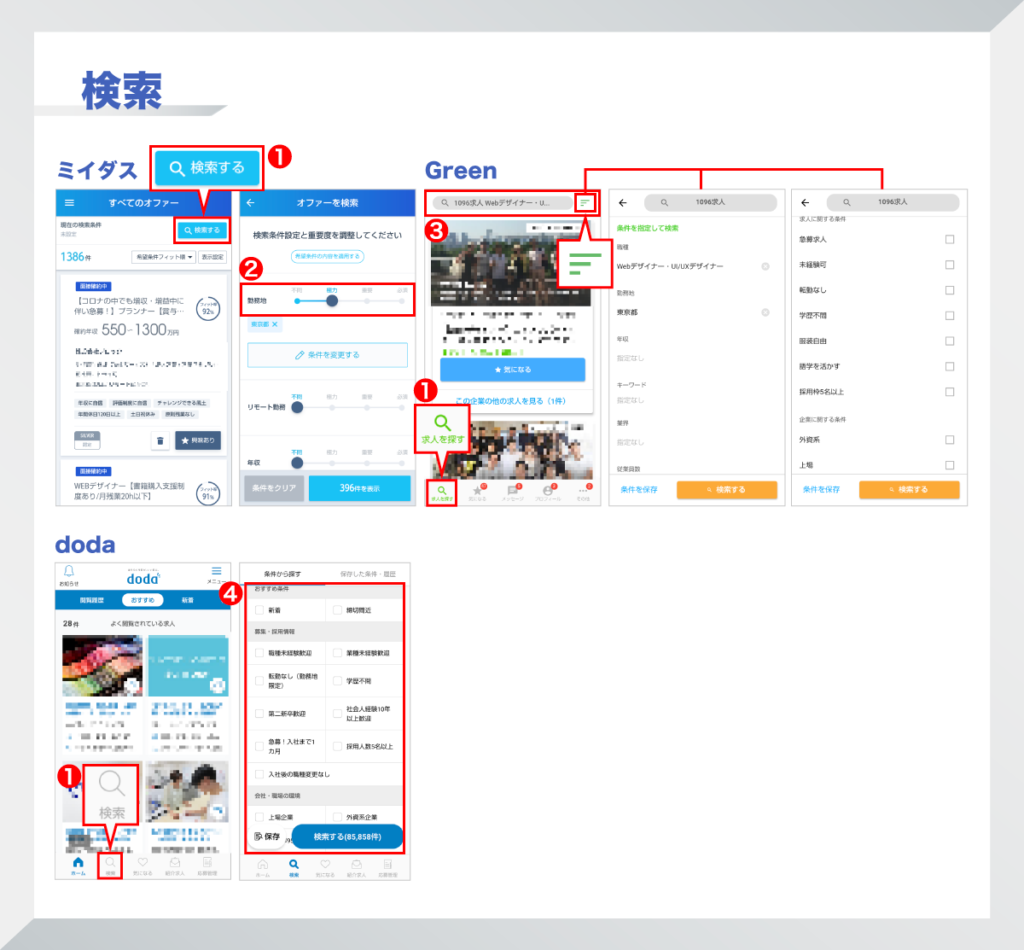
次に検索画面を見ていきます。

①ミイダスは画面右上に、Greenとdodaは下タブに配置されていました。
②ミイダスは検索条件の重要度をスライダーで調整できます
③Greenでは、会員登録時に登録した検索条件に合致した求人がTOP画面に表示されています。右上の3本線をタップすると、一覧形式のリストから検索条件を変更できます。
④dodaは「第二新卒歓迎」や「社会人経験10年以上歓迎」など、詳細な条件を選択できます。多くの項目が目に入りやすいよう、選択条件は2列で表示されています。
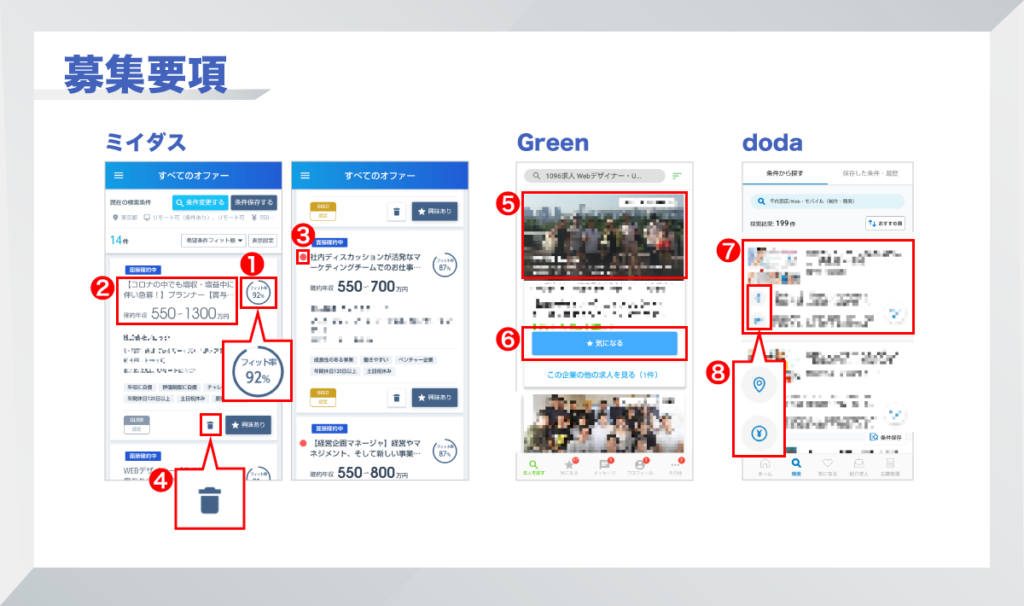
募集要項のデザイン

・ミイダス
①会員登録の内容と求人のフィット率が表示されており、ユーザーの興味を惹きます。
②ユーザーにとってより有益で効率的なオファーを認定する「ミイダス認定」により、オファー内容の信頼度が上がります。
③未読の求人票には赤丸が付き、文字も太字になっているため既読か未読かの判断がしやすくなっています。
④興味のない求人は削除できるため、応募する企業を検討しやすくできます。
・Green
⑤写真が表示されているため会社や社員の雰囲気が伝わりやすいです。
⑥ユーザーが企業に興味を持ったことを通知できる「気になる」ボタンが設置されており、マッチングするとカジュアル面談できます。
・doda
⑦他の2サービスに比べカードサイズは小さく、多くの求人をユーザーに提示できます。
⑧ユーザーが気になる「勤務地」「給与」を一目で確認できます。

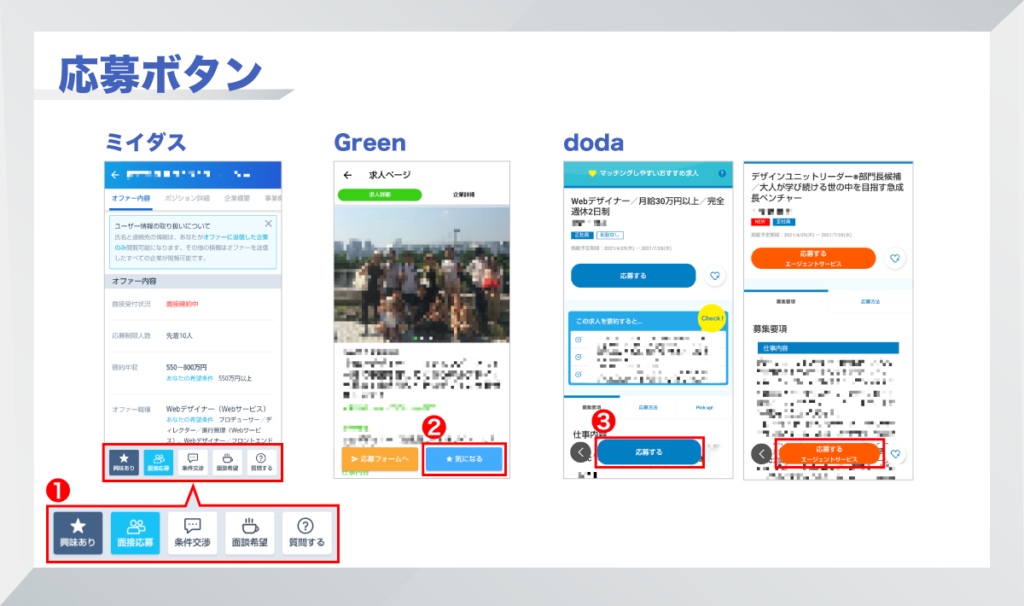
①ミイダスは届いたオファーに対して交渉や質問などのアクションを起こせるボタンがあります。
②Greenは、一般的に押しやすいとされる右側に応募ボタンではなく気になるボタンを設置しており、マッチングした際のカジュアル面談を重要視しているようです。
③dodaは通常の求人とエージェント経由の求人の2種類があり、どちらか判断しやすいようにボタンの色が異なります。
まとめ
今回分析した転職サービスは、サービスの内容に合わせて登録項目の量や求人カードの表示数などに特徴が現れていました。
企業が理想とする採用方法に合わせた最適な機能を、ユーザーが使いやすいUIで実装されていることが双方のより良いマッチングの創出に繋がります。また、ユーザー自らのアクションを起こしやすくすることも重要です。たとえばスカウト機能は、ただ企業からのアクションを待つことしかできなければ、オファーが届かなかったユーザーは気になる企業があったとしても離れてしまうでしょう。
企業の理想とユーザーの希望の両方を取り入れられる画面のデザインを、より深く考えてみてはいかがでしょうか?
また、社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発、既存のサービスのレビューを行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

.png)