
近年の就職活動では、就活生の情報源として「就活情報サイト」が日常的に利用されています。就活情報サイトは、企業へのエントリーや説明会・セミナーの予約など、就職活動の中枢として欠かせない役割を果たしています。
就活情報サイトというと、コンテンツなどに大きな相違はないように思いますが、レイアウトやデザインに違いはあるのでしょうか?
今回は、HRog編集部が新卒採用媒体でもある就活情報サイトのデザインやレイアウトを比較・分析してみました。
就職活動のなかで重要な位置付けである、就活情報サイトのデザインを紐解き、よりよいUI/UXを提供するためのポイントをチェックしましょう。
今回分析する2媒体はこちら。
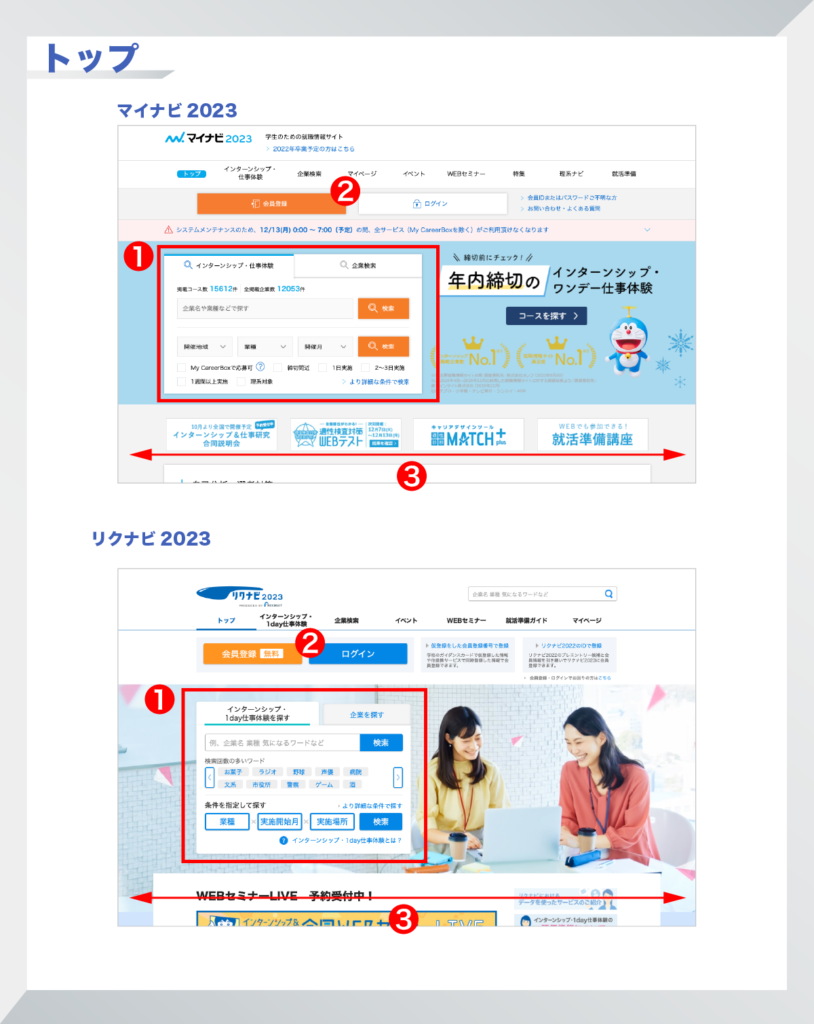
トップページのデザイン
まずは、トップページのデザインから見ていきます。

マイナビ2023とリクナビ2023のトップページデザインには、次のような共通点が見られました。
まず、両サイトともにファーストビューにはタブ切り替えつきの検索ウィンドウが配置されています(①)。
「今、掲載されている求人の中から自分に合うものを選んで、応募する」というシンプルなユーザー行動をメインに想定する転職サイトやアルバイトサイトとは異なり、
・業界理解のためにイベントやwebセミナーを探す
・業界理解をさらに深めるために、インターンシップや1day仕事体験を探す
・まだ選考開始時期は先だが、今のうちに応募したい企業の情報を調べる
など、フェーズによって就活生が就活サイトで探したい企業の情報は多岐にわたります。様々なニーズを持つ就活生に対して利便性を提供するために、複数の検索タブを用意しているようです。
さらに、両サイトともにトップページの上部に「会員登録」「ログイン」ボタンを大きめに設置しています(②)。
また、マイナビ2023・リクナビ2023どちらもコンテンツ幅が十分に取られていることも特徴です。(③)
転職サイトやアルバイト求人サイトでは、コンテンツ幅をやや狭めに取っているところも多くあります。
これらのサイトを利用するユーザーは、「仕事選びの軸」がある程度明確に決まっていることも多いです。「さまざまな条件の中でも、自分の仕事選びの軸に合うページへすぐアクセスしたい」というニーズを叶えるために、コンテンツ幅を狭めて1ページ当たりの情報量を多くしているサイトもあります。
一方で就活サイトを利用する就活生は、人生ではじめての就職活動をする人の方が多いです。働くうえでの「仕事選びの軸」が社会人やアルバイトを探している人と比較すると不明確な人も多いですし、就職活動をどこから始めればよいか不安な思いを感じていることが想定されます。
そのような就活生に対して、コンテンツ幅を狭めて1ページ当たりの情報量を増やしてしまうと「情報が多すぎて混乱する」印象を与えてしまう可能性があります。
余白を残したUIデザインには、
・情報が整理されていて探しやすい
・クリックしてほしい情報が分かりやすい
・落ち着いた印象を与えられる
というメリットがあります。
マイナビ2023・リクナビ2023ともにシンプルかつ余白の多いデザインを意識していることから、両サイトのUIデザインの意図として「就活生に対して安心感や落ち着き、信頼感を演出したい」というものが読み取れます。
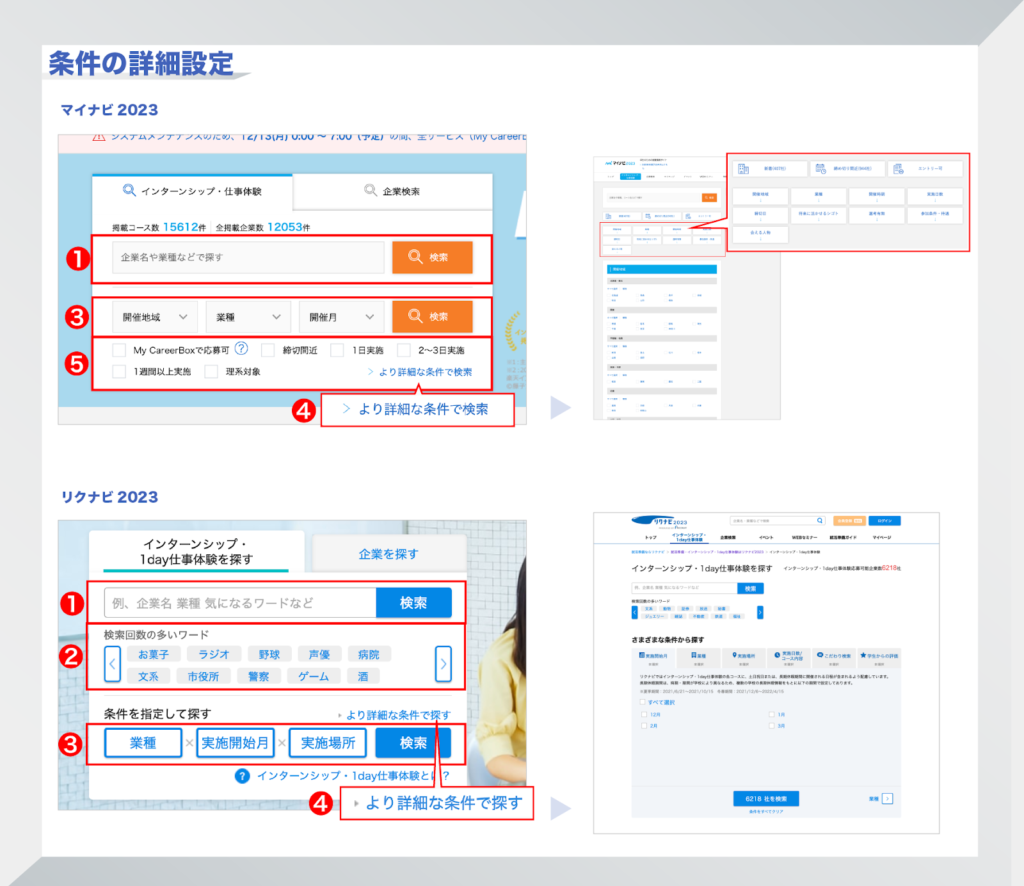
求人検索画面のデザイン

つぎに、トップページの検索画面の詳細について、インターンシップ・1day仕事体験の検索に絞って見ていきます。2媒体とも、それぞれの目的に合わせて具体的な検索ができる設計となっています。媒体ごとに異なる点は次の通りです。
両サイトともにトップページには自由にキーワードで検索できる検索窓を用意しています(①)。この検索窓を用意することで、ユーザーはカテゴリの分類などを考えずに、想定していた条件に直接たどり着くことができます。
またリクナビ2023では「検索回数の多いワード」が並んでおり、就活生になじみのあるSNSの人気キーワード検索のように、他の就活生が調べているトレンドワードを伝える機能を果たしています(②)。
マイナビ2023・リクナビ2023ともにインターンシップ・1day仕事体験の条件検索では、「業種」「エリア(開催地域・実施場所)」「スケジュール(開催月・実施開始月)」の3つの条件を設定したうえで検索が簡単にできるようになっていました(③)。
エリアやスケジュールなどの制約条件を除くと、多くの就活生がインターンシップ・1day仕事体験を選ぶうえで重視している軸は業種や業界であり、その条件を他の条件よりも優先して調べやすくしようというUI設計の意図が読み取れます。
また、両サイトともに「より詳細な条件検索ページ」を別ページに用意しています(④)。
マイナビ2023では、どのレイヤーのメンバーに会えるかによって情報を絞る「会える人物」という条件、リクナビ2023では「一人ひとりにフィードバックがあるか」や「学生総合評価〇点以上」などの条件が用意されており、学生がインターンシップ・1day仕事体験に求めるものがうかがえる結果となりました。
またマイナビ2023では、「1日実施」「締切間近」「理系対象」など一部の条件はトップページ上でも絞り込みをかけられる設計となっていました(⑤)。このように一部の条件をトップページ上に表示させることで、他のキーワードに興味を持ったユーザーを「より詳細な条件検索ページ」へ誘導しやすくしています。
まとめ
今回分析・比較した大手2社の就活情報サイトでは、細かな違いはあるものの、条件検索機能やサイト全体の構成などには多くの共通点がありました。ユーザーである就活生が安心して、また心地よいと思えるUIデザインを実現するためには、ユーザーが求めている体験をしっかりと定義することや市場のトレンドを把握することが大切です。
よりよいUX体験を提供できれば集客にもつながるでしょう。大手企業や競合他社が運営する媒体のデザインや構成を参考にすることで、自社の改善ポイントも見えてくるのではないでしょうか。
社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発を行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

.png)
