
求人サイトには、さまざまな職種を掲載している総合型求人サイトと、職種やエリアなどに特化している特化型求人サイトがあります。ある程度職種などの条件にこだわりのある人は、総合型サイトで求人を探すよりも特化型サイトで探す方が効率よく、かつより自分の希望に合った求人を見つけられます。
さまざまな求人サイトがありますが、企業によって画面のデザインには違いがあるのでしょうか?
今回は、HRog編集部がクリエイティブ職種に特化した求人サイトを比較・分析してみました!それぞれのUIデザインを紐解き、良いユーザー体験を生む設計のポイントを解説します。
今回分析する2サービスはこちら。
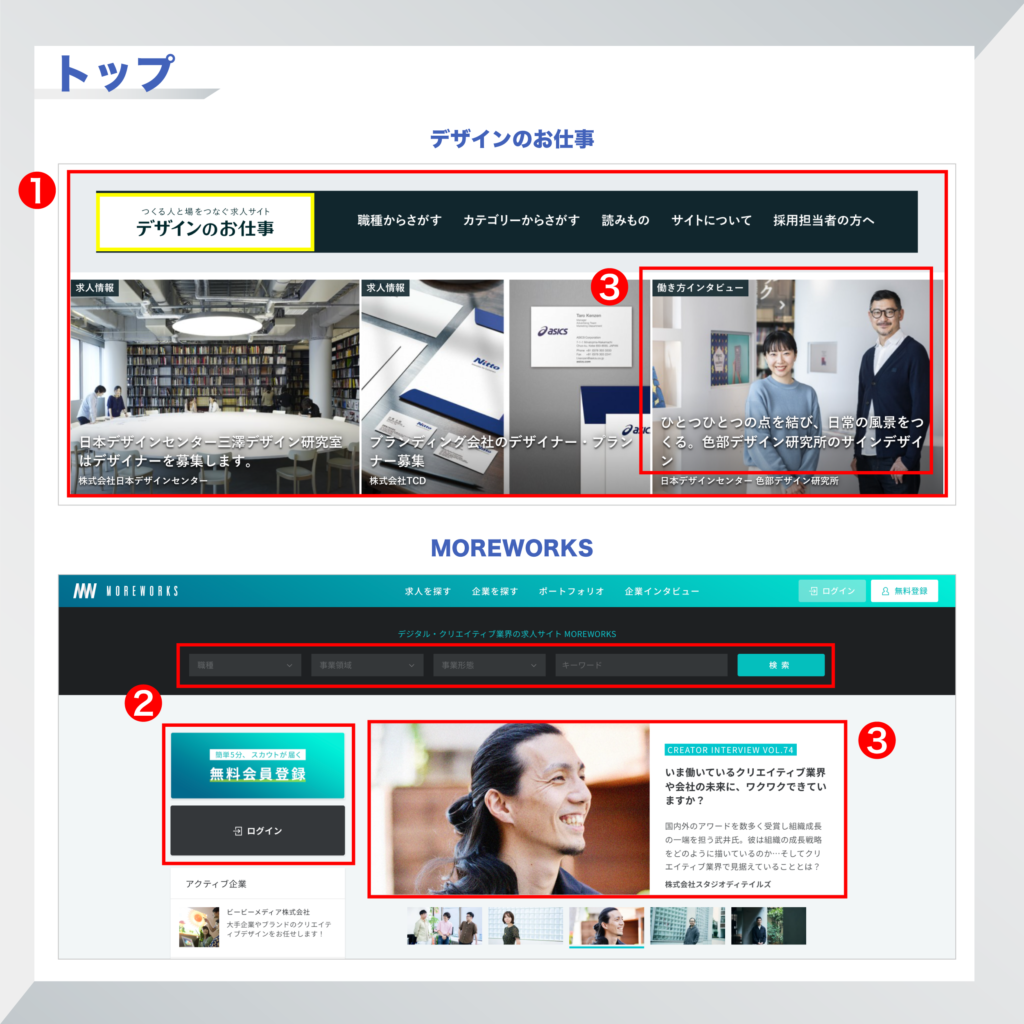
トップ画面のデザイン
まずは、トップページのデザインから見ていきます。

デザインのお仕事はファーストビューに検索窓がありません。画面構成がHRogのようなオウンドメディアのようになっており、働き方インタビューや求人を掲載しています(①)。一方MOREWORKSは、一般的な求人サイトと同様にファーストビューに検索窓があり、画面左側に会員登録ボタンが設置されています(②)。
また、デザインのお仕事とMOREWORKSは共通して、一般的な求人サイトと異なり最も目につく場所に社員インタビューが配置されていました(③)。これはクリエイターが仕事を選ぶの軸が関係していると考えられます。
一般的な求人サイトは、「給与」や「勤務地」などの条件から求人検索できることにユーザーのニーズがあると想定されて作られています。しかしクリエイターはキャリアを高めたいと考える人が多いため、企業のミッションやビジョンに共感できることを重要視する特性があります。一般的な求人サイトとクリエイター向け求人サイトでは、想定されるユーザーエクスペリエンスの前提が異なるため、掲載されているコンテンツに違いがあるようです。
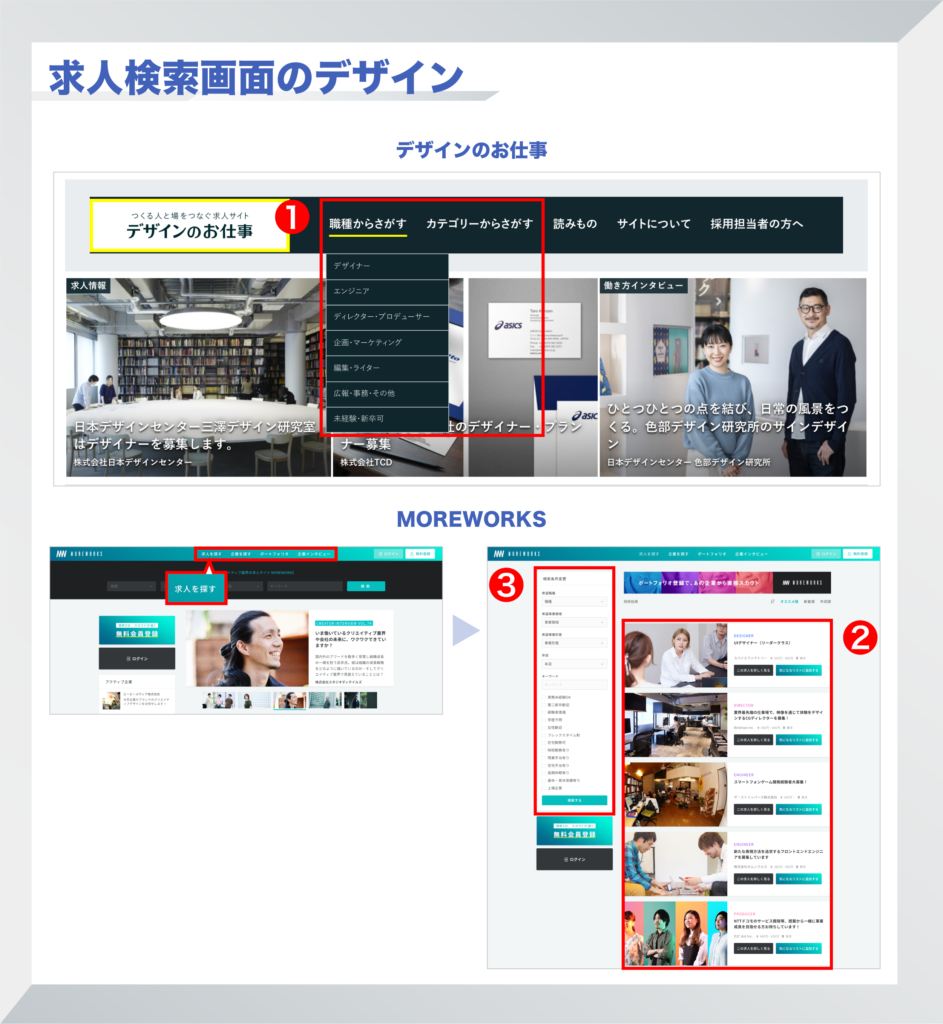
求人検索画面のデザイン
次に、求人検索画面を見ていきます。

デザインのお仕事には求人検索画面がありませんでした。検索窓もなく、トップページで職種・カテゴリの選択のみ可能です(①)。
一方、MOREWORKSには一般的な検索機能が備わっていました。MOREWORKSの特徴は、検索する前から求人検索画面に求人が表示されていることです(②)。検索窓は固定されていないため、スクロールすると求人などのコンテンツのみが画面上に表示され、注目されやすくなります。条件を入力して検索すると、左側に条件設定が固定されて条件変更が気軽に行えます(③)。
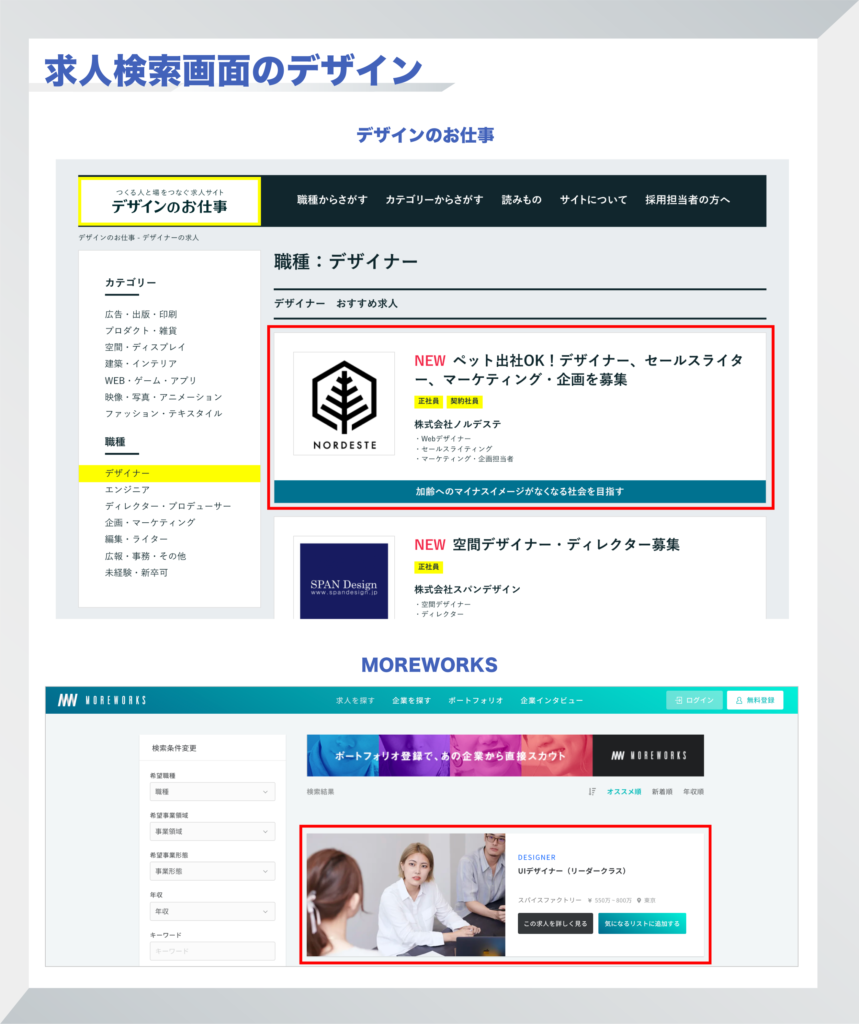
また、デザインのお仕事とMOREWORKSは共通して、求人カードの中で優先順位が最も高い情報は職種でした。これはクリエイティブ職種の業務の専門性が高いため、より自分にフィットした求人を見つけるためだと考えられます。

デザインのお仕事、MOREWORKSともに、一般的な求人サイトと比較して求人カードの余白が多く、情報量が少ないことが特徴的でした。
一般的な転職サイトは、給与や勤務地などさまざまな転職軸を持ったユーザーが利用するため、多様な情報ニーズに対応するために検索一覧に表示される情報量が多くなっています。
一方でクリエイターの転職軸は明確かつ同質性が高いです。そのため、クリエイター向けの求人サイトの検索結果一覧には職種や会社名など必要最低限の情報しかなく、スタイリッシュなデザインを実現しています。
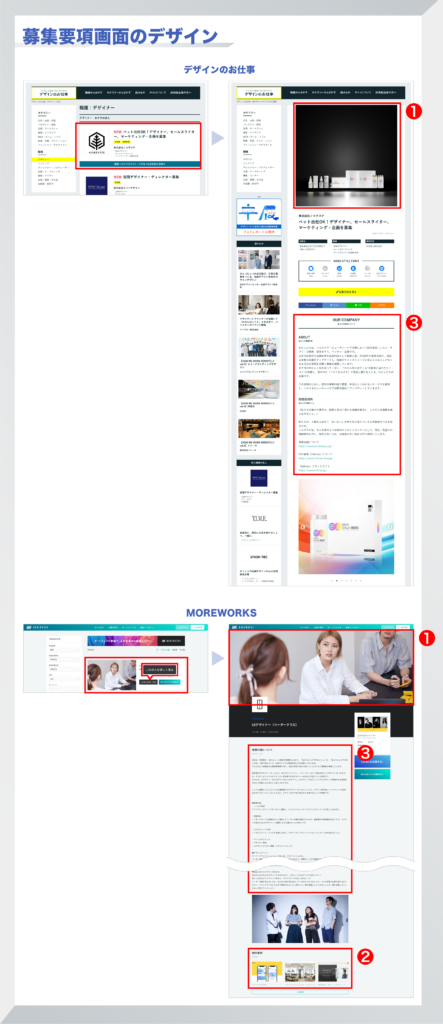
募集要項画面のデザイン
最後に、募集要項画面を見ていきます。

デザインのお仕事はトップに仕事のイメージ写真を、MOREWORKSはトップに写真またはグラフィックを掲載しています(①)。自社で制作したものを使用することで、ユーザーへのアピールにも繋がっています。
また、MOREWORKSの画面をスクロールすると制作事例が掲載されています(②)。これによりユーザーは入社後の仕事のイメージがしやすくなり、応募の判断に役立ちます。
さらに、デザインのお仕事とMOREWORKSは共通して企業のストーリーやビジョン、ミッションを最初に書き、具体的な求人内容はその下に掲載されていました(③)。トップ画面のデザイン③で先述した、キャリア志向のクリエイターは企業のビジョンなどに共感することを重要視するという特性に沿ったデザインとなっています。
まとめ
今回分析したクリエイター向け求人サイトは一般的な求人サイトとは異なり、クリエイターが重要視する転職軸に沿ったサイト構成になっていました。どちらのサービスもある程度自分のスキルとやりたい仕事が明確に決まっているユーザーが閲覧するため、たとえばエンジニアの募集は「フロントエンド」や「バックエンド」など仕事の領域が細かく明示された状態で検索できることも特徴でした。
また、デザインのお仕事はトップページから多くの求人票を掲載することで「つくる人と場をつなぐ求人サイト」を実現していました。一方でMOREWORKSは各企業の制作事例などを充実させることで、「クリエイターがもっと、クリエイティブになれる仕事を紹介する」というコンセプトを実現していました。
ユーザーエクスペリエンスを明確に想像し、最適なUI/UXを実装することはユーザーの離脱を回避することに繋がります。
社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発を行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

大手派遣会社5社を比較してみた!人材系オウンドメディア UI/UXデザインのポイントは?
求人検索エンジンのUI/UXデザインを比較!スタンバイ、Indeed、求人ボックスから見る良いユーザー体験を生む設計のポイントとは?
求職者へのアプローチ方法が異なる転職サービスのUI/UXデザインを比較!ミイダス、Green、dodaの画面デザインの特徴とは?
転職サイトのUI/UXデザインを比較してみた!リクナビNEXTとエン転職におけるデザインの違いは?
就活情報サイトのUI/UXデザインを比較!マイナビ、リクナビから見る就活生に向けたデザインのポイントとは?
アルバイト求人サイトのUI/UXデザインを比較してみた!タウンワークとイーアイデムのサイトコンセプトに沿ったデザインとは?
.png)
