スマートフォン向けのアプリは主に2種類あります。1つ目は、Webブラウザ上で使用するダウンロード不要の「Webアプリ」です。2つ目はApple StoreやGoogleストアからダウンロードし、端末にインストールして使用する「ネイティブアプリ」です。この2つのアプリを比較したとき、UI/UXデザインに違いはあるのでしょうか?
今回は、HRog編集部が転職サービスの「Webアプリ」と「ネイティブアプリ」を比較・分析してみました!それぞれのUIデザインを紐解き、よりよいユーザー体験を生む設計のポイントを解説します。
今回分析する2サービスはこちら。
トップ画面のデザイン
まずは、トップ画面のデザインから見ていきます。

リクナビNEXT・dodaともに、Webアプリでは「特集求人」や「転職ノウハウ」など、転職に関するコンテンツがトップ画面に掲載されていました(①)。
Webアプリはネイティブアプリに比べ、転職意欲の高くない人の流入もあるため、転職意欲やサービスへの興味を高めるコンテンツを充実させているようです。またWebアプリはWebブラウザ上で使われるため、SEO対策を意識してトップページのコンテンツ量を増やしているとも考えられます。
一方ネイティブアプリでは、2媒体ともトップ画面におすすめ求人を表示していました(②)。ネイティブアプリのユーザーは、アプリのダウンロードというハードルを乗り越えてきた転職意欲の高い人だと考えられます。アプリをダウンロードした目的である「求人情報」のみをトップ画面に表示することで、ユーザーが求人情報を検索しやすい導線を設けてユーザー体験(UX)の向上につなげています。
つづいて、会員登録画面の違いを見ていきます。

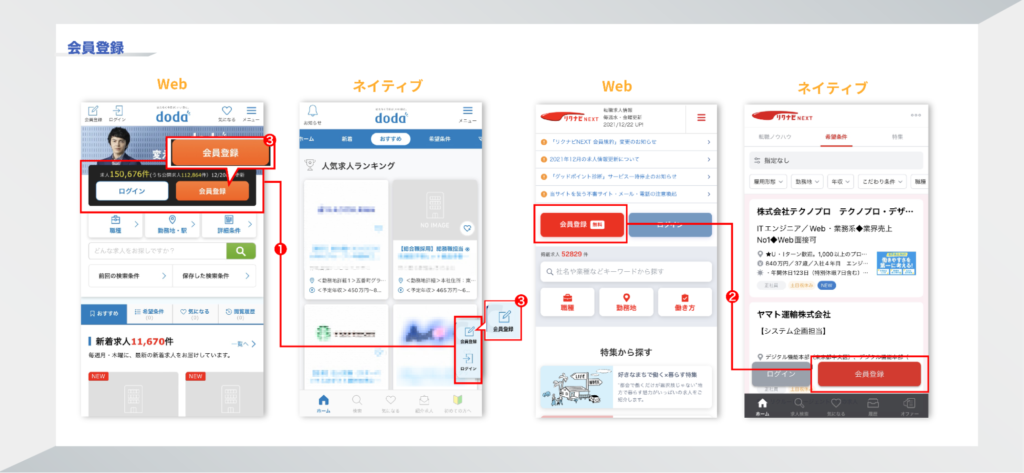
dodaでは、会員登録・ログインボタンの配置が異なりました。Webアプリは画面トップの目につくところに配置されているのに対し、ネイティブアプリでは画面右下に上下で固定表示されていました(①)。ネイティブアプリでは求人カード以外を目立たない色や配置にすることで、ユーザーのストレスを軽減しているようです。
また、リクナビNEXTとdodaでは会員登録ボタンの並び順に違いがありました。どちらのサービスでも目立つ色が使用されていることから、重要度が高いと考えられる会員登録ボタンに注目して比較していきます。
リクナビNEXTの会員登録ボタンは、Webアプリでは横書きの場合目につきやすい左側に、ネイティブアプリでは一般的にタップしやすいとされる右側に配置されています(②)。dodaの会員登録ボタンは、Webアプリでは右側に、ネイティブアプリでは上側に配置されていました(③)。
リクナビNEXTではユーザーに注目されやすい導線を重要視していると考えられます。ネイティブアプリのトップ画面に会員登録ボタンが表示されることからも、Webアプリ・ネイティブアプリともに未会員のユーザーを取りこぼさない工夫がされています。
一方dodaでは、それぞれのアプリにおけるユーザーの状況に合わせてタップをしやすい導線を重要視しています。ボタンが上下に配置されている場合、下側の方がタップしやすいとされます。dodaのネイティブアプリでは下側にログインボタンを配置していることから、ネイティブアプリの利用ユーザーは既に会員登録済みであると想定されて設計されていると考えられます。
求人検索画面のデザイン
次に、求人検索画面のデザインを比較していきます。

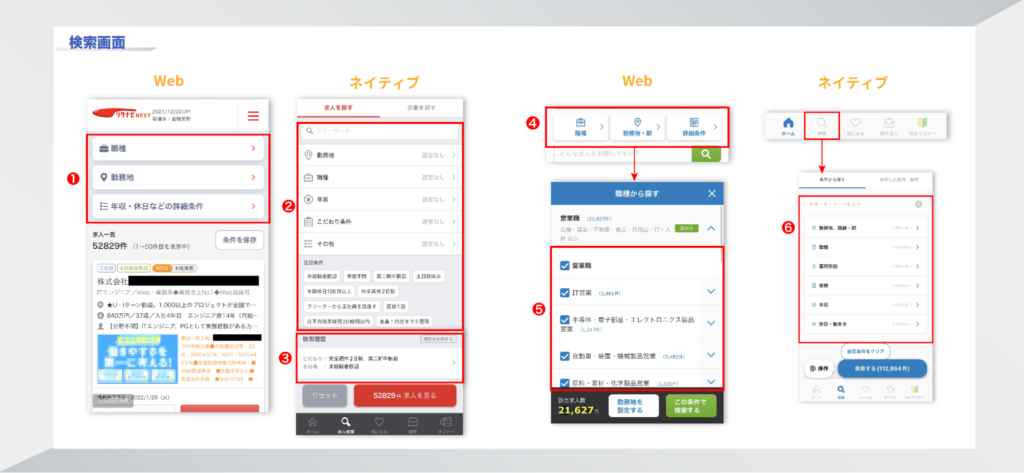
リクナビNEXTでは、検索項目の表示方法と保存ボタンの有無に違いがありました。
Webアプリの検索項目は、「職種」「勤務地」以外の条件が全て「詳細条件」に格納されています(①)。Webアプリではページ遷移が多いと読み込み時間がかかったり、離脱の可能性が上がったりするため、検索までのページ数を減らすために項目数を絞っていると考えられます。
続いてネイティブアプリでは、「年収」「こだわり条件」が独立した項目として表示されています(②)。ネイティブアプリはWebアプリに比べユーザーが意欲的に求人を検索するため、よりユーザーの希望に近い求人を提示できるように初めから条件を細かく設定できる仕様となっています。
また、Webアプリには選択した条件を保存するボタンがありますが、ネイティブアプリは自動的に検索条件が保存されるためボタンがありません(③)。先述したように、ネイティブアプリユーザーは意欲的に求人を検索するため、条件を変えて何度も求人検索することが考えられます。自ら保存する手間がなくなるため、気になる求人を見つけるまでスムーズに検索できます。
一方でdodaでは、検索項目の選び方に違いがありました。
Webアプリではトップページの検索画面で「職種」「勤務地・駅」「詳細条件」の3項目が提示され、この中から1つを選択する仕様です(④)。複数の条件を設定したい場合は、画面下から1項目ずつ追加が可能です(⑤)。詳細条件を指定をせずに軽く求人を見たいユーザーに易しい設計となっています。
ネイティブアプリでは検索条件が一覧になっており、複数の条件を設定できます(⑥)。転職意欲が高く、条件にこだわりのあるユーザーが特定の求人を検索しやすい設計となっています。
最後に検索結果画面を見ていきます。

リクナビNEXTでは、求人カードの情報の優先順位に違いがありました。
Webアプリでは画像が大きく表示されていますが、ネイティブアプリでは求人の見出しが大きく表示されています(①)。また、Webアプリではタグや説明テキストなどにさまざまな色が使われているのに対し、ネイティブアプリは黒のテキストをメインとして色数が少なくシンプルな印象です(②)。
また、Webアプリには「気になる」ボタンと「応募画面へ」ボタンが表示されていますが、ネイティブアプリにはありません(③)。ネイティブアプリは検索結果一覧上で見られる情報量が少なく、求人の詳細を開くことを前提としているため応募ボタンがないと考えられます。
一方でdodaでは、検索条件の表示方法と求人カードの情報量に違いがありました。
Webアプリ、ネイティブアプリともに設定した検索条件が上部に表示される仕様になっています(④)。Webアプリではスクロールすると新たに「条件の変更」というボタンが現れますが(⑤)、ネイティブアプリでは上部の検索窓がそのまま追従してきます。
また、Webアプリでは画面いっぱいに1つの求人が表示されるのに対し、ネイティブアプリでは情報量を少なくして求人カードをコンパクトにすることで、一画面で複数の求人を見られるようになっています(⑥)。
どちらの求人サービスも共通して、Webアプリはにぎやかで目を引く求人カード、ネイティブアプリは詳細を開くことを前提としたシンプルな求人カードになっていました。
まとめ
今回分析した2つの転職サービスは、画面のデザインにあまり違いはありませんでした。リクナビNEXT・dodaともに、Webアプリとネイティブアプリで同じ求人情報を提供する場合でもそれぞれ利用するユーザーの目的が異なるため、検索条件項目の表示数や会員登録などそれぞれのユーザーのニーズに合った導線がひかれていました。
よりよいUX体験を提供するためには、大手企業や競合他社が運営する媒体のデザインや構成を比較・分析することも大切ではないでしょうか。
社内にUI/UXやデザインの知見がない場合は、外部の専門家に相談することも有効です。
フロッグ社が運営するITソリューションサービス「HRogソリューション」では、Webページやアプリケーションの設計・開発を行っています。
デザインのご相談も可能ですので、お気軽にご相談ください。

大手派遣会社5社を比較してみた!人材系オウンドメディア UI/UXデザインのポイントは?
求人検索エンジンのUI/UXデザインを比較!スタンバイ、Indeed、求人ボックスから見る良いユーザー体験を生む設計のポイントとは?
求職者へのアプローチ方法が異なる転職サービスのUI/UXデザインを比較!ミイダス、Green、dodaの画面デザインの特徴とは?
転職サイトのUI/UXデザインを比較してみた!リクナビNEXTとエン転職におけるデザインの違いは?
就活情報サイトのUI/UXデザインを比較!マイナビ、リクナビから見る就活生に向けたデザインのポイントとは?
アルバイト求人サイトのUI/UXデザインを比較してみた!タウンワークとイーアイデムのサイトコンセプトに沿ったデザインとは?
クリエイター向け求人サイトのUI/UXデザインを比較してみた!デザインのお仕事とMOREWORKSから考える一般的な求人サイトとの違いとは?
.png)